Okay, this will be a really quick article. Up until just a few days ago, I was a VS Code lover like anyone else these days. I use to write a column of top VS Code Themes and Plugins every month in my monthly blog series "Ultra List" as well, but recently, I shifted back to Sublime Text.
Why? Let me tell you in this blog post.
Why? 🤔
So while we were working on a big old project, I observed something. Some of my teammates started complaining about their systems slowing down when working on that project. They complained about this often, and after a while, I just couldn't ignore the issue. So I decided to look into it, and I found out that the culprit was VS Code. When you work on big projects with lots of files, the folder structure starts looking like this.

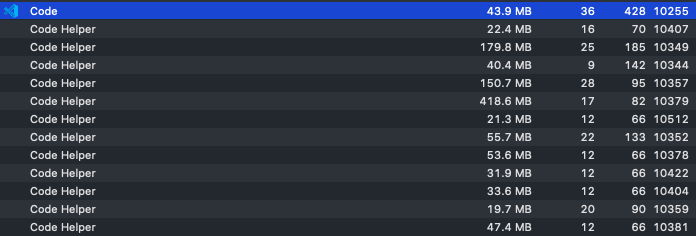
The problem starts here: the more files you have and the bigger your project, the more resources VS Code will start to consume. The Search Indexing and File Watcher scripts start eating up your memory. Moreover, to work on such a project, you will open each file in a new tab, leading to multiple VS Code instances running simultaneously, and eventually, your CPU usage will start to look like this.


If you have 4GB RAM, like some of my teammates, you can't code efficiently on a big project like this. And I can't tell my teammates to upgrade their RAMs. So the better approach for me was shifting to my old mate Sublime Text, see if it could help reduce the memory load on our machines without sacrificing general efficiency and important VS Code features we've all come to rely on, and then help my teammates set it up correctly. I am pleased to report that this was a successful experiment and I'm gonna stick to Sublime Text now, at least for the foreseeable future.
Check out its memory usage for the same workspace.

How? 🤔
So if you think this is cool and could help your machine run lighter so you can code faster, stay with me and find out how you can achieve this too.
Once you install Sublime Text and Package Control, here is a list of plugins and themes that can help you to have the same experience you're used to on VS Code.
Plugins
1. GitGutter: It has everything that you need from a git plugin.


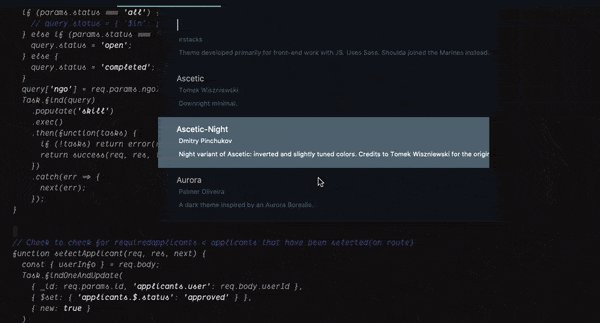
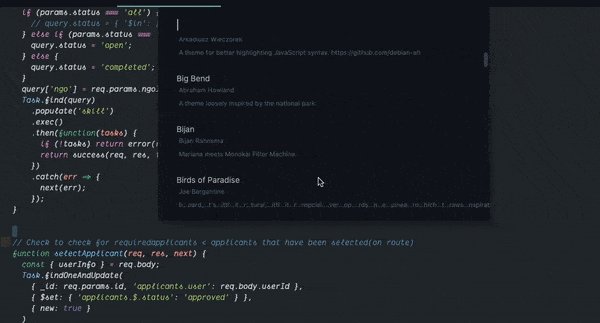
2. ColorSublime: It is possibly the best plugin out there for themes. This plugin can help preview a theme real-time, even if that theme is not installed on your Sublime Text at that time. 🤯

3. SublimeCodeIntel: Code completion like VS Code but way lighter.
4. SideBarEnhancements: Take your sidebar options to the next level with this plugin.
5. BracketHighlighter: Best Bracket Highlighter; matches a variety of brackets such as: [], (), {}, "", '', , and even custom brackets.

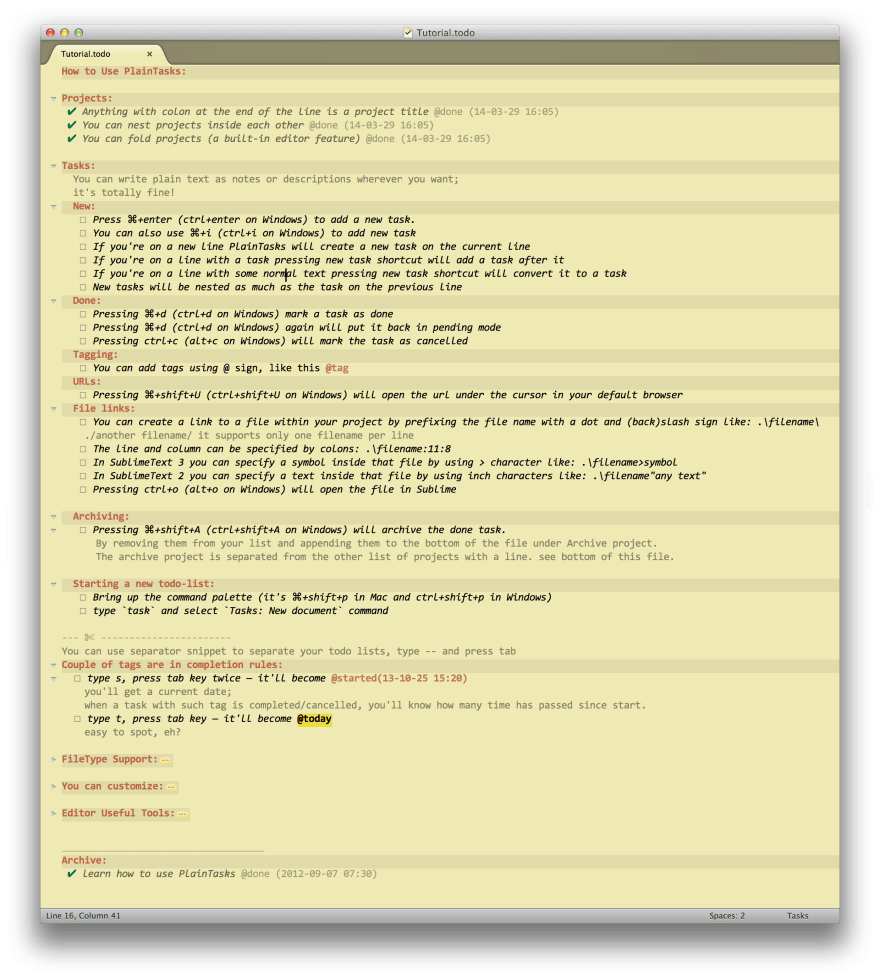
6. PlainTasks: An opinionated to-do-list plugin for Sublime Text (2 & 3) editor.

Themes
Now that you have the basics taken care of, it's time to personalize your setup. Check out these themes and give your Sublime Text a facelift.
Other Cool Stuff
If you want to explore further and see what more you could do with Sublime Text, go check out this AWESOME list.
Sublime Text essential plugins and resources
Sublime Text Bookmarks
Sublime Text is a cross-platform text and source code editor, with a Python application programming interface. Its functionality is extendable with plugins. Most of the extending packages have free-software licenses and are community-built and maintained. — Wikipedia
This tiny project follows GitHub community trend to aggregate the most essential bookmarks for specific subject in the form of a handy well-structured collection. Here you will find tutorials and learning materials for Sublime Text, general purpose extensions for coding and text editing, and specialized extensions grouped by usage profiles.
This list not supposed to include absolutely all Sublime Text plugins, due we already have Package Control for this. It is intended to be a starting point helping to setup working environment, or check out for new extensions to make your existing Sublime setup more awesome. You may find ★ here and there in the list. It stands for Editors'…View on GitHub
It contains everything from useful books and community resources to plugins for specific profiles like JS, Python, and Ruby that could make your life much easier. You can also find some cool icon packs and fonts in there to customize the look and feel of your Sublime Text further. 🎨
Conclusion
And that's it for this post; short and sweet, just like I promised. That's my journey back to Sublime Text, a code editor I used for years before switching to VS Code. I'm really happy to discover that it's still amazing, better than ever in fact, and has a thriving ecosystem and community. Since switching back to it, I've seen a huge improvement in the productivity of my team, especially when working on big codebases. We've seen reduction in task completion times by as much as 60%, according to reports in our product management tool, ClickUp, which is awesome by the way and definitely worth checking out. So if you've been feeling done with VS Code and its memory-hungry tendencies, or if you simply want a change, go try Sublime Text and see the results for yourself.
One More Thing
If you're looking for work, we're hiring fullstack developers (MERN) at Skynox Tech! You can apply on Angellist, LinkedIn, or via direct email to info@skynox.tech. 😀💯
Ooh, and lastly, if you're already a Sublime Text lover and long-time user, please share your own experience and cool plugins and themes that I might've missed.


